雖然說網格線會隨著網格項目自動生成,但既然要使用網格系統,就要了解怎麼操控網格線,才能劃出各種多變的網格區域,然而畫網格線有很多種做法,且每種做法的語法也不同,怎麼利用 grid-template (網格樣板) 使用得當是一個難題。
.container {
grid-template:
none |
[<grid-template-rows> / <grid-template-columns>] |
[ <line-names>? <string> <track-size>? <line-names>? ]+ [ / <explicit-track-list> ]?;
}
預設:none
.container {
grid-template-areas: none | <string> ;
}
預設:none
英文小幫手:
grid-template 網格樣板string 字串,之所以是字串,是因為可以利用文字與文字間的空白來形容網格的內容填充方式,我覺得這是個蠻有趣的設計
利用隨意的字串定義網格樣板,每個字串代表一行,字串內的每個文字識別為占有一格,只要相鄰的文字相同(不限是否在同字串)且合併後會能成為"矩形"才有辦法合併,如果不是矩形則 grid-template-areas 宣告無效。這個方法非常適合有多個重複的命名區域。
區域字串命名的規則可以依個人喜好(連 emoji 、 . 都可以),另外可以利用 ... 來代表沒被命名的剩下區域。
.container{
grid-template-areas:
"h h h h"
"l c c r"
"l l f f";
}
/* 此處的 l 為 L形 而非矩形,為無效的宣告! */
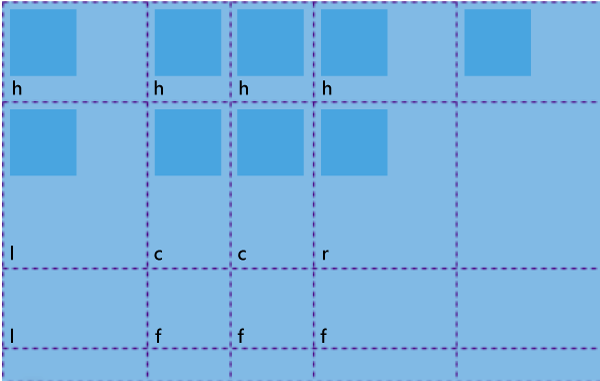
.container{
grid-template-areas:
"h h h h"
"l c c r"
"l f f f";
}
/*結果類似於以下 (除了中間部分未予以命名) */
.container{
grid-template-areas:
"header header header header"
"left ... ... right"
"left footer footer footer";
}

現在可能還看不太出來網格名稱的相關性,不過之後會有可以使用網格名稱來放置網格項目的屬性。(如 grid-row/grid-column)
當完成網格區域定義後,也就意味著網格線的名稱也跟著被 -start 和 -end 定義,而線段的名稱會跟隨區域的名稱,以 h 的區域為例,它的起始網格線(最左邊)為 h-start 結束(最右邊)為 h-end。
因為網格線的特性就是可以持續地疊加,所以要在設定尺寸時另外命名還是可以的。
網格區域宣告後,便可搭配 grid-template-row 和 grid-template-column 來定義尺寸。
.container{
grid-template-areas:
"h h h h"
"l c c r"
"l f f f";
grid-template-columns: 1fr 20em 20em 1fr;
grid-template-rows: 40px 10em 3em;
}
有趣是自動命名的特性能夠被反向利用,當沒有使用 grid-template-areas 時,只要命名的方式符合 areas 的規則,就會變成和 grid-template-areas 一樣的結果。然而這個方法還是得看狀況使用,不然既難以編寫又可讀性差,且可能一不小心命名相同或少命名某個線段而出現不可預期的結果。
.container{
grid-template-columns:
[h-start l-start] 1fr [l-end f-start] 20em 20em [r-start] 1fr [h-end l-end f-end];
grid-template-rows:
[h-start] 40px [h-end l-start r-start] 10em [f-start r-end] 3em [f-end l-end];
}
/* 等同於上一個範例,使用 grid-template-areas 網格區域清楚很多*/
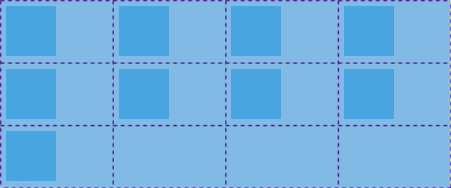
當定義的尺寸區域多餘 areas 所放置的區域,就會在原本網格往外加網格區域,網格項目預設還是會照著順序放置
.container{
grid-template-areas:
"h h h h"
"l c c r"
"l f f f";
grid-template-columns: 1fr 50px 50px 1fr 1fr; /*第五列1fr會向右凸出 area 定義的區域(和其他 1fr 一樣寬)*/
grid-template-rows: 60px 100px 3rem 20px; /*第四行20px會向下凸出 area 定義的區域*/
}

資料來源:
